今天介紹TabBarController,和navigationController一樣也是一種控制畫面的container,可以用來放置多個頁面,不同的地方在於Navigation是利用堆疊的方式去做畫面的處理,而TabbarController則是類似陣列的方式做處理,並列出所有的標籤頁讓使用者自行做選擇
IOS內建的clock下方的欄位就是使用TabBarController
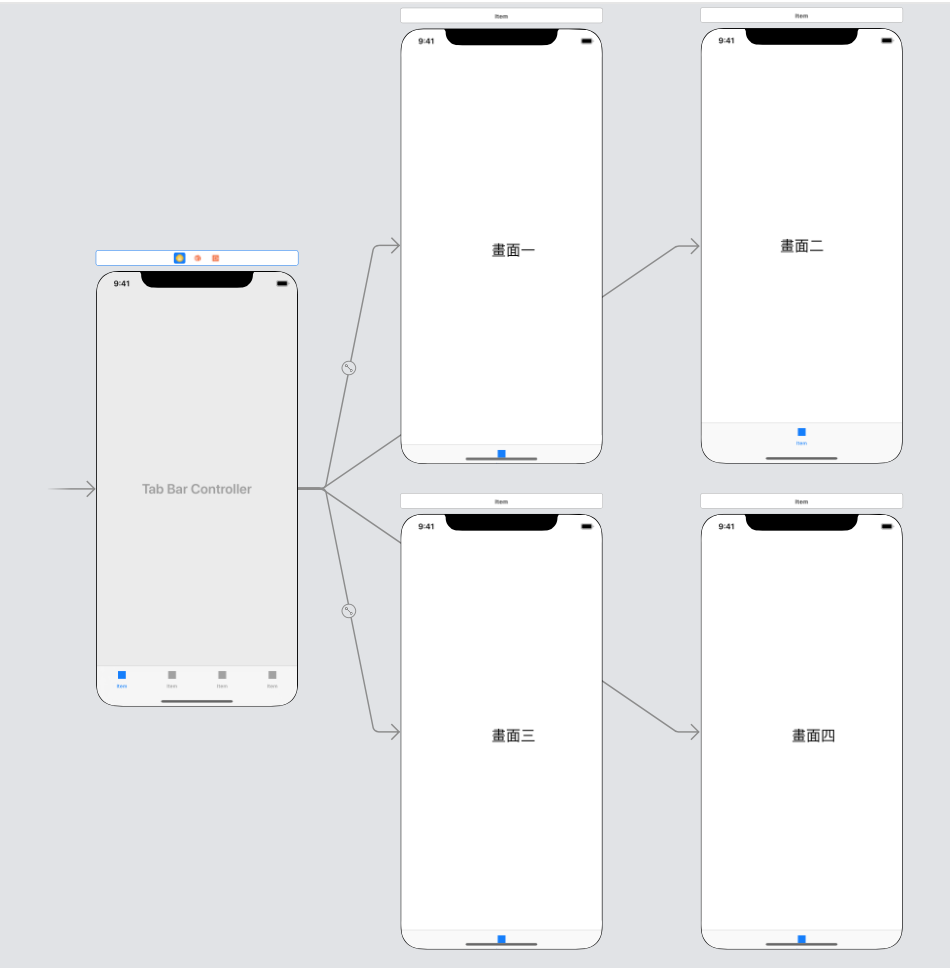
首先我們先在storyboard建立四個viewController
接著全選後點選上方工具列Edit -> Embed In -> Tab Bar Controller
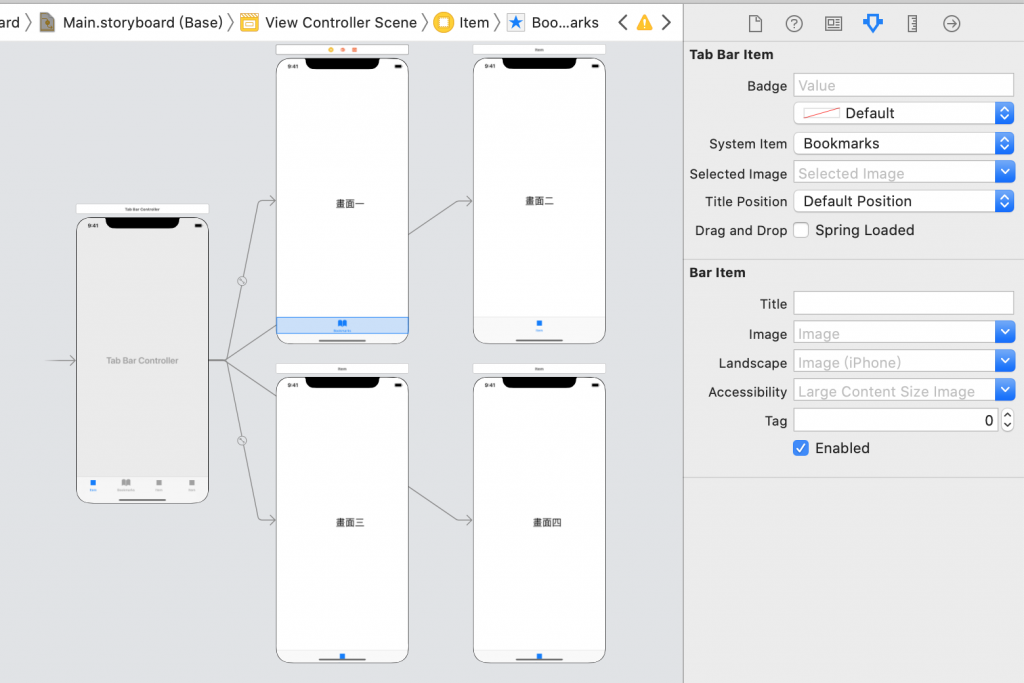
各個頁面BarButton的圖示可以點擊想修改的頁面下方的TabBar圖示後在右方SystemItem欄位做選擇,也可以自行上傳圖片取代欄位的圖片
最後呈現出來的畫面會如下圖所示

